NiMV3 (Google Chrome Manifest V3) Update

So I spent the better part of this week working on migrating NiM to mv3 and so far so good. It was actually refreshing to dig through old code to see how my own coding skills have improved (or maybe that's just a pipe dream)... anyway, huge changes have been made and are underway. For one, I've moved from using Angular (yes... The original AngularJS to Vue.js which I've used many times on more recent projects (not a fan of Facebook, and although the engineers behind React certainly deserve credit... I prefer the "underdog")... having a "sole" creator label certainly adds points in my book. Anyway I digress...
Huge changes, I think that's where I was at... yes, moving from AngularJS to Vue in of itself is likely a thing that any engineer would at least acknowledge... but along with that change, I had to make space in my mind for the frustrations that the differences between Vue's composition paradigm (vs options) would bring me. This is the first time I've adopted the latter and I found it frustration at first (maybe still...), particularly (or maybe only) in regard to async setup issues. It probably just means I have more to learn and understand, but for the life of me, I likely wasted a whole day trying to figure out why my UI wasn't being re-active as it should have been. And then as a sort of concession, I just installed this dependency, which so far seems to have made things more "understandable"... certainly at least it's made things WORK!
NiM pre V3 (and MV3) #nodejs #debug #devtool pic.twitter.com/RidlO83ALv
— 667 (@june07t) December 24, 2022
NiM post V3 (and MV3) #nodejs #debug #devtool pic.twitter.com/V3AZ5kMMWK
— 667 (@june07t) December 24, 2022
Changes
Well, along with the obvious and stated (AngularJS to Vue)... I removed lots of ragedy code... or maybe I'm just being hard on myself... amateurish... is that better?! If I've said it once... I've said it {{ numberOfTimesIveSaidIt }} times, and that is... software engineering graduates are built different (but more accurately TAUGHT different). Being schooled in electronics (i.e. HARDWARE... NOT SOFTWARE), I've always felt, while certainly important and valuable in many aspects... is a significant reason for my "lacking" as compared to those who I compare myself to (comparison is the root to misery... or some such thing). Anyway, I DELETED that old cruft. Some of it seems really convoluted to me now... like I was trying to make things complicated?! As well it seems that I had been defeated by certain things by simply having functions like this:
class Lock {
constructor(instance) {
this.host = instance.host
this.port = instance.port
this.tabStatus = 'loading'
this.timeout = setTimeout(() => { this.tabStatus = '' }, 5000)
}
}
It just seemed that there were too many "backoffs", or "lock", "isLocked", "unlock", class Lock or some such other idiosyncratic things lying around. And to think that people might actually be reading this s$#t! And I forget to mention timeouts!!! As well, all of this was jammed into a single file (over 2200 lines) which seems a bit long compared to the main files of much popular tools
...tapping out for the evening. To be continued...
Update
So I spent last week finishing the migration of application code for the first realease, adding Playwright tests, getting the GitHub workflow pipeline in place, and finally releasing an initial version to the Edge Add-ons site (which is still "In review" at the moment). Things got a little dicy trying to figure out the cleanest way to manage active (tab/window) sessions vs remote sessions but I think I was able to come to a satisfactory place. Another stumbling block had to do with the Vue Composition API and reactive objects, where the UI wasn't updating as it should have alongside data updates. Ultimately changing all uses of reactive to ref fixed the issue and while it certainly could have had something to do with me, the documentation and everything else I read told me that things should have been working. So I've concluded that ref is the way to go, even though it is much less convenient having to use ".value" all over the place!
Code Updates
...
https://github.com/june07/nimv3/commits/main
Testing
Having automated testing in place now, which wasn't the case previously, will certainly help with improving the code base and also lead to less regressions which have historically happened before in this particular project. In fact the last test I wrote https://github.com/june07/nimv3/blob/main/tests/theme.spec.js came from a discovery that theming had broken while while changing over to refs!
Playwright
While Playwright tests initially seemed rather flaky when running in CI/CD vs locally, I found that breaking tests down into smaller pieces helped a great deal... not only with speed of test completion but also with test reliability and/or my ability to debug them and write more reliable tests.
Browserstack
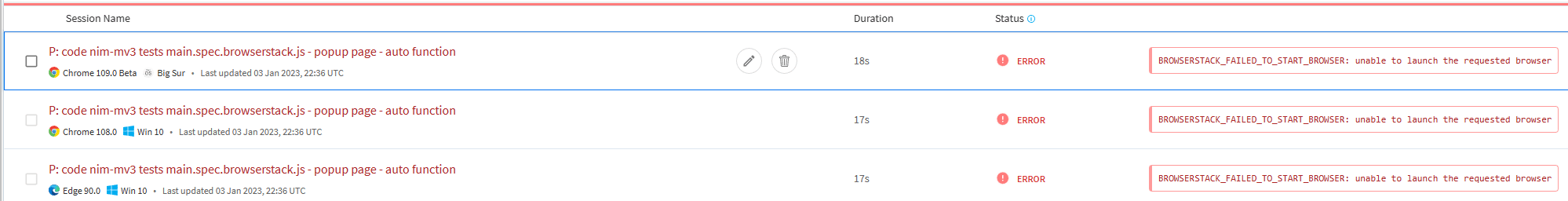
I tried to get things going on @browserstack since they were so kind as to offer a sponsored account, however it seems that support isn't there yet for Playwright testing of Extensions.
fixtures-browserstack.js.disabled
main.spec.browserstack.js.disabled
And the issues seemed to step from the fact that passing these arguments which are required for extension testing, per their documentation didn't work.
args: [
`--disable-extensions-except=${pathToExtension}`,
`--load-extension=${pathToExtension}`
],

Surely once that support is available, I will attempt once more to get things going on that front.