NiM Custom DevTools URLs
Sometimes Chrome introduces a breaking change that affects Node.js developer debugging. NiM provides a solution via a custom DevTools version setting, providing mix and match DevTools/Browser options.

Unfortunately I can say that the following has happened more times that I would like it to:
- ? A super cool update is made by the Chrome developer team... yay!
- ? BUT, upon continuing my Node.js debugging work via Chrome DevTools, I find that something has broken... no!
You can read about the most recent issue here: https://bugs.chromium.org/p/chromium/issues/detail?id=883481
The Solution via a New NiM Feature...
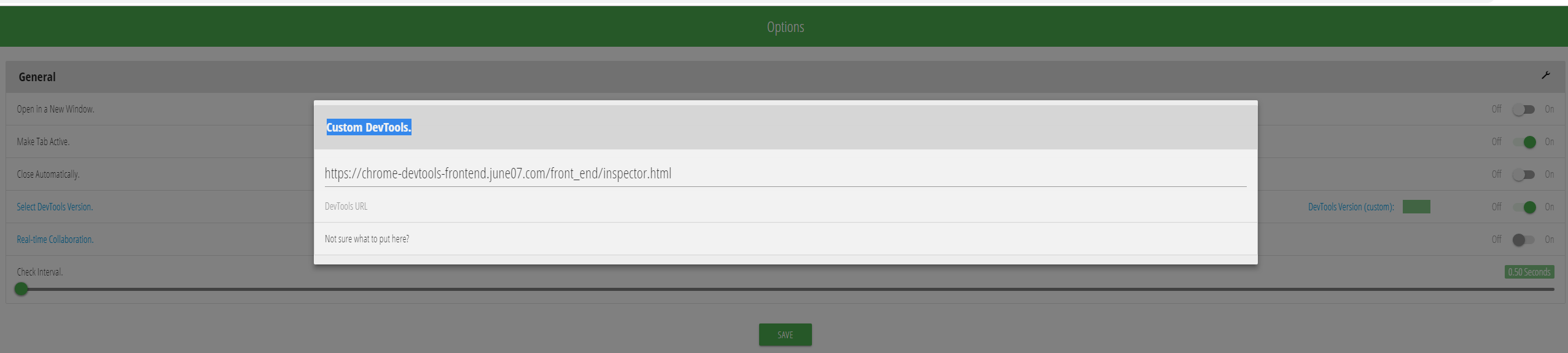
Custom DevTools URLs
Thank you to Will Chen for the information on how to get a hold of the right hosted DevTools version. Hosted DevTools URL's can be assembled following the information provided in the following post: https://groups.google.com/forum/#!topic/google-chrome-developer-tools/Lh5dgrfJ8c0
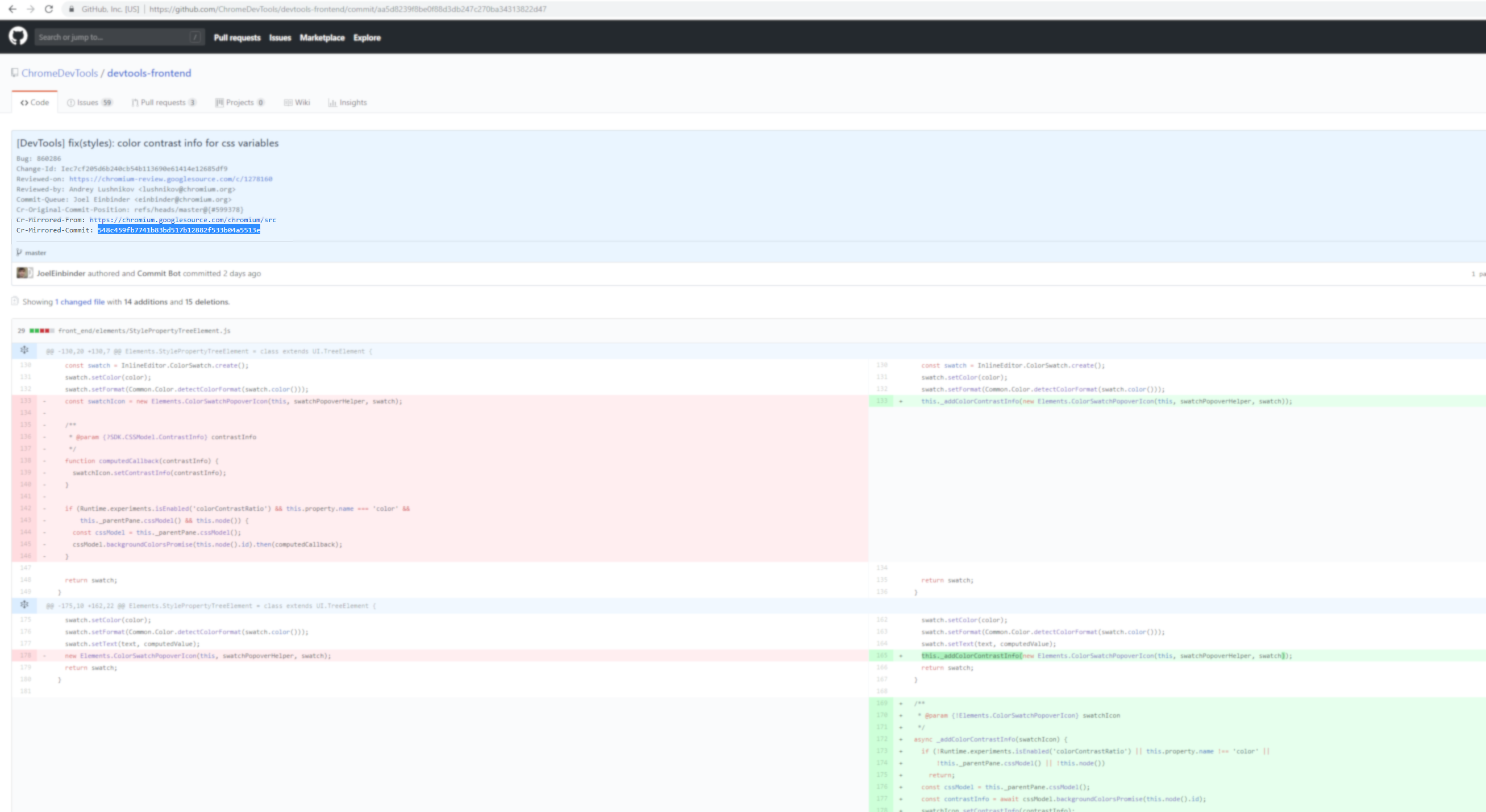
For example using the following commit at the GitHub mirror https://github.com/ChromeDevTools/devtools-frontend/commit/aa5d8239f8be0f88d3db247c270ba34313822d47

You would extract the original Chromium commit hash: 548c459fb7741b83bd517b12882f533b04a5513e and insert it into the DevTools URL replacing "HASH_GOES_HERE" with 548c459fb7741b83bd517b12882f533b04a5513e:
https://chrome-devtools-frontend.appspot.com/serve_file/@HASH_GOES_HERE/inspector.html
so...
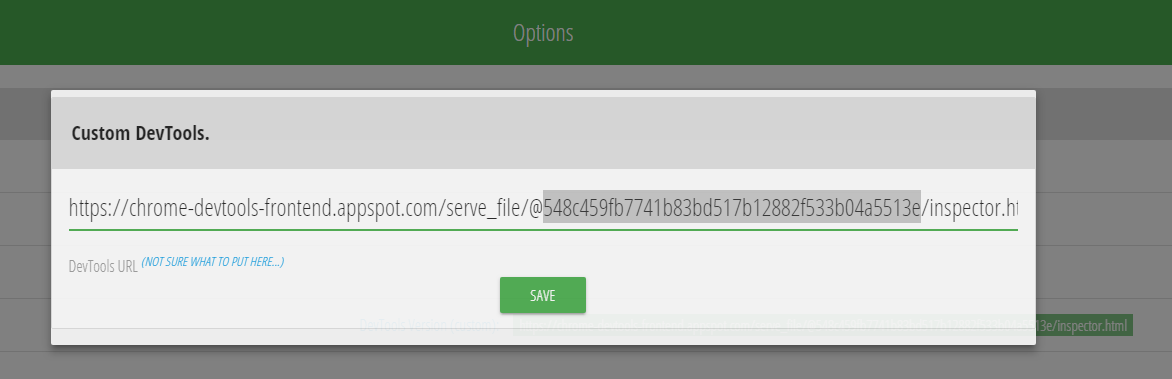
https://chrome-devtools-frontend.appspot.com/serve_file/@548c459fb7741b83bd517b12882f533b04a5513e/inspector.html
And finally plug that URL into the custom devtools setting in NiM.

What Does this Mean?
Now regardless of breaking changes that will inevitably creep into updated Chrome versions, the workflow that you love so much, will remain unbroken. Further for those who don't use Chrome but rather some other Chromium based browser, NiM works with those just as well. And you can mix and match DevTools versions with browser versions, something unavailable when simply relying on one particular browser's integrated DevTools version, be that Chrome Stable or otherwise.